本篇文章给大家介绍一下Angular 中怎么使用 Api 代理 , 聊聊使用 angualr 来讲解代理 api 对接的话题 , 希望对大家有所帮助!

文章插图
作为前端开发 , 我们跟后端对接接口是很频繁的事情 , 但是 , 我们对接的过程中总是遇到跨域的问题 , 那么我们如何解决呢?
本文使用
angualr 来讲解代理 api 对接的话题 。 【相关教程推荐:《angular教程》】 首先我们先来了解下 , 什么跨域 。
跨域
简单理解:当一个请求的
协议、域名(ip地址)、端口三部分任意一个当前页面的 url 不同就是跨域 。 以我的站点
https://jimmyarea.com 为例: 被请求的地址是否跨域原因jimmyarea.com是协议不同jimmyarea.cn是地址不同https://127.0.0.1:9000是地址和端口号不同代理
这个时候 , 我们可以通过代理 , 本地联调不同环境的
api 地址 。 首先 , 我们在项目的根目录上新建一个文件
proxy.conf.json 。 我们以接口请求
https://jimmyarea.com/api/public/article?page=-1 为例子: { "/api": { "target": "https://jimmyarea.com/", "changeOrigin": true, "secure": false, "pathRewrite": { "^/api": "/api" } }}
target 是代理的地址 , pathRewrite 是对代理的前缀的重写 。 完成了代理文件之后 , 需要开启代理 。 我们在
package.json 中添加多一条命令行 , 表明是开发环境调试使用 。 "script": { "dev": "ng serve --proxy-config=proxy.conf.json",}执行
npm run dev 启动项目并带上代理 。 每次代理文件更改 , 需要重新启动下该命令行~ 验证
我们新建一个
article 的服务 , 其中 article.service.ts 文件内容如下: import { Injectable } from '@angular/core';// http 客户端import { HttpClient } from '@angular/common/http'@Injectable({ providedIn: 'root'})export class ArticleService { constructor( private http: HttpClient ) { } // 获取文章列表 getArticleList() { return this.http.get('/api/public/article', { // 返回类型 responseType: 'json', // 请求的参数 params: { page: -1 } }) }}上面的请求 , 在页面上地址是
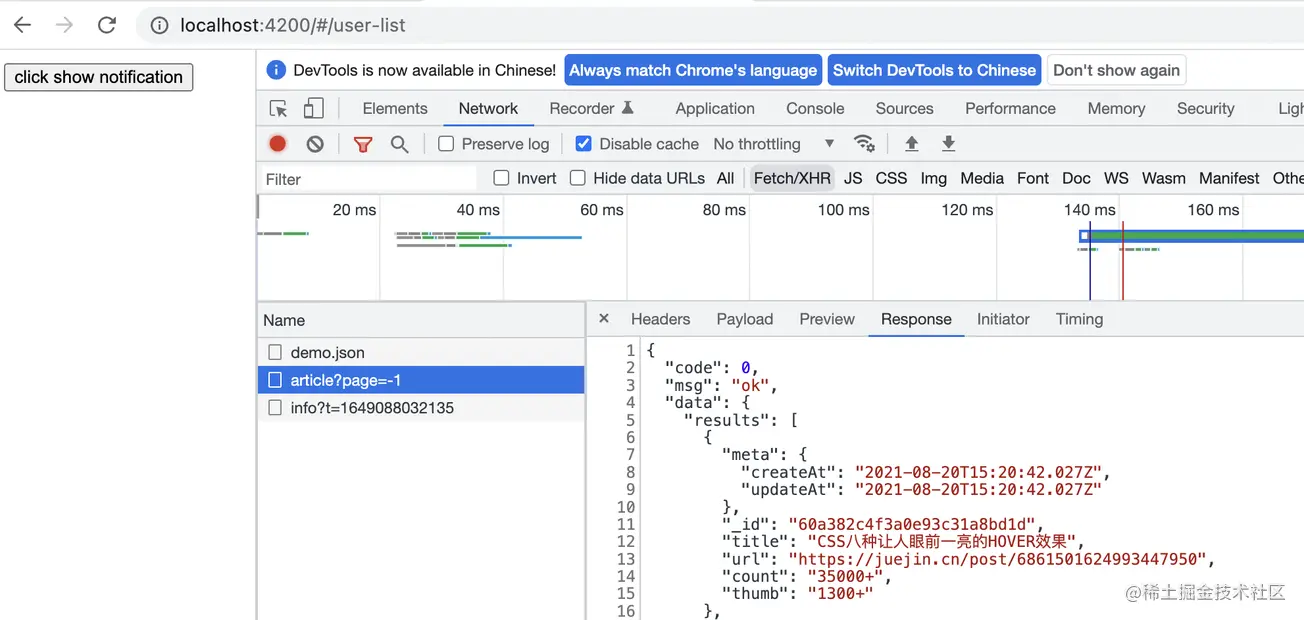
http://localhost:4200/api/public/article?page=-1 , 其实访问的是地址 https://jimmyarea.com/api/public/article?page=-1 。 我们可以在 user-list.component.ts 中调用验证一下: ngOnInit():void { this.articleService.getArticleList().subscribe({ next: (data: any) => { console.log(data) }, error: () => {} }) // ...}【浅析Angular中怎么用 Api 代理】程序跑起来后 , 你可以在控制台上看到下面的网络请求:

文章插图
Good Job, Bro. 我们能够完美代理后端所给的地址 , 进行调试了 , 并且代理可不止代理一个地址哦 。 读者可以编写多个代理地址验证一下~
【完】
更多编程相关知识 , 请访问:编程入门!!
以上就是浅析Angular中怎么用 Api 代理的详细内容 , 更多请关注电脑自学网其它相关文章!
推荐阅读
- 中国历史之春秋的成语典故 东施效颦的意思
- 白人节如何表白比较好
- 立升净水器怎么样(中国1大净水器品牌排行榜)
- 如何取消QQ安全中心保护答案
- 本来和女生聊得好好的突然不理我 你肯定中了这几条
- 方差的计算公式变形高中 标准方差公式
- 怎么把苹果手机iphone中的数据转移到安卓手机Android里[图文]
- 360安全卫士中zhudongfangyu.exe是什么进程?小编教你欢迎阅读
- word中怎么设置首页和目录页不显示页码欢迎阅读
- 如何将电脑端优酷中的视频下载设置为“默认标清、高清、超清或1080p”?速看








