本篇文章给大家介绍一下巧用 CSS实现水波纹的电池充电动画特效的方法 。 有一定的参考价值 , 有需要的朋友可以参考一下 , 希望对大家有所帮助 。

文章插图
我们知道构成前端的三大语言有:
html、css和js , 其中最为神秘的便是css , 为什么这么说呢?自从动画、过度等属性的出现 , 可以说只有你想不到 , 就没有做不到~ 上一篇文章介绍了一种手机充电动画效果 , 今天就延续一下 , 这个相比于上篇的就有点简单了 , 不过为了女朋友 , 特意就写一下吧~
特效:电池充电特效 , 整体特效可在最上方看到
前置知识:要想完成这个特效 , 就必须要知道一些前置的属性 , 简单介绍一下吧:
animation 、transform 和 filter 这三个就不多做介绍了 , 基本上所有的动画都会用到这两个属性 。 【推荐学习:css视频教程】
box-shadowbox-shadow:阴影
用法:box-shadow: h-shadow v-shadow blur spread color inset;
- h-shadow:必填的 , 水平阴影的位置 , 允许负值v-shadow:必需的 。 垂直阴影的位置 。 允许负值blur:模糊距离spread:阴影的大小color:阴影的颜色inset:从外层的阴影(开始时)改变阴影内侧阴影
可设置四个值 , 与
margin、padding 的使用方法一样 也就是每个半径的四个值的顺序是:
左上角 , 右上角 , 右下角 , 左下角 。 - 如果省略左下角 , 右上角是相同的 。 如果省略右下角 , 左上角是相同的 。 如果省略右上角 , 左上角是相同的 。
用法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...); - direction: 用角度值指定渐变的方向(或角度) , 制定方向color...: 依次有什么颜色变为什么颜色
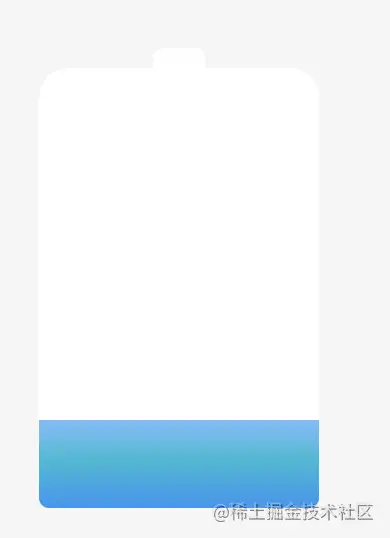
border-radius设置下周边的圆角 , 并且加入box-shadow加入阴影 , 增强立体感 
文章插图
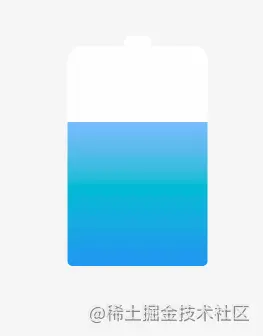
充电效果这里可以使用定位布局 , 通过
top来控制水的位置 , top的值越大水越低 , top的值越小水越高 我们把水位设置为80% , 同时通过linear-gradient() 来设置水的一个渐变色:

文章插图
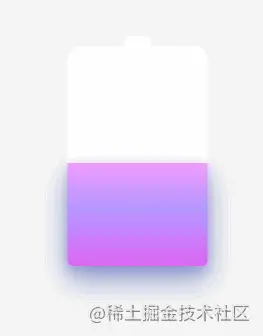
那么动画就很简单了 , 只需要控制
top值就会造成水的上升 , 像这样 
文章插图
这时需要注意的点是:
- 最上方我们的容器设置了圆角 , 所以在动画到100%的时候 , 要和容器的圆角一样水位在移动 , 为了增强立体感 , 可设置阴影 , 可以以有个递进的效果 , 所以颜色最好稍微变深一点 , 并且颜色最好偏近变色还是通过:
filter: hue-rotate();这个属性控制
推荐阅读
- 藏银和纯银的区别是什么 哪个好 藏银首饰有什么含义
- 纯母乳喂养的几个误区
- 用Excel条件格式和函数实现隔行换色知道的都在这里了
- 使用Excel自动实现同分同名次排序[图文攻略]
- Excel公式自动实现同分同名次排序让您无可匹敌
- 为什么建议6个月内宝宝要纯母乳喂养?
- 塔罗占卜愿望能实现吗?心里想的事情会不会成真
- 在Excel中实现金额数据的分列功能成为攻无不克的玩家
- 用Excel实现按姓氏笔画的排序推荐阅读
- 实现Excel-2007文档逆序打印涨知识










