文章插图
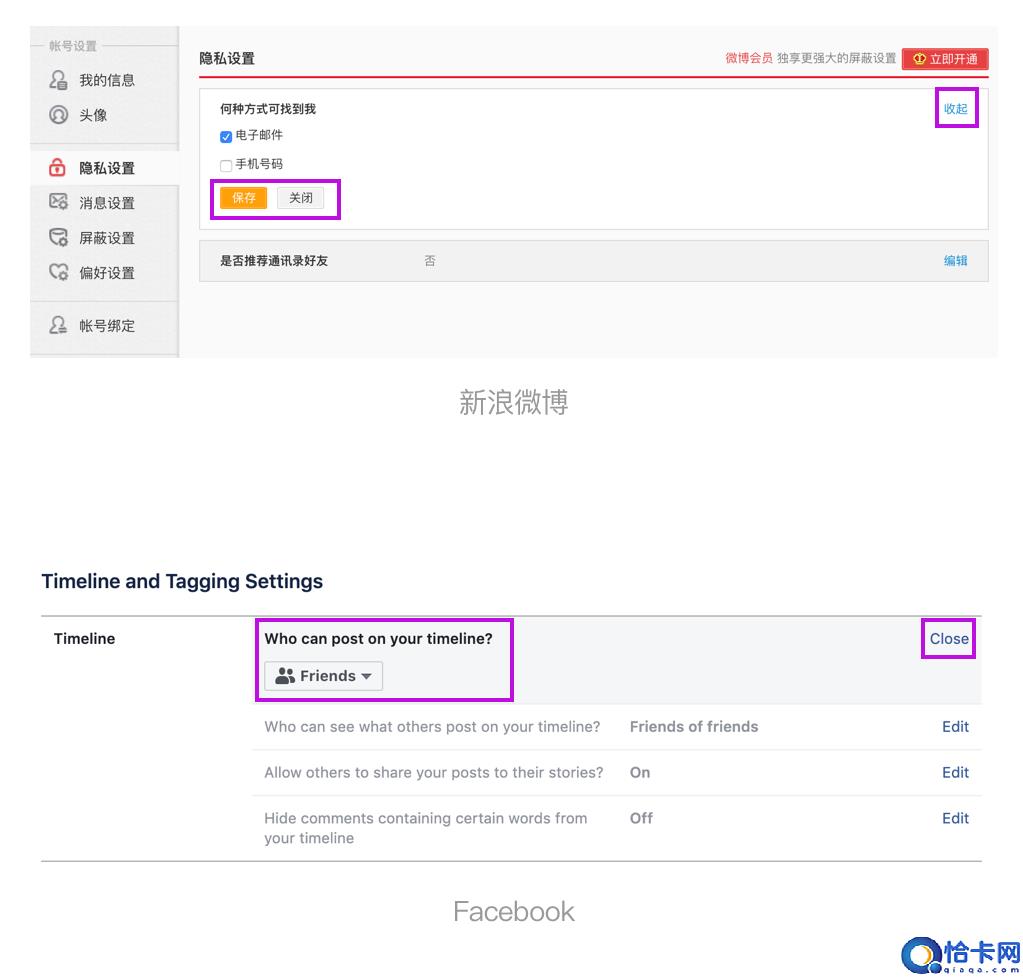
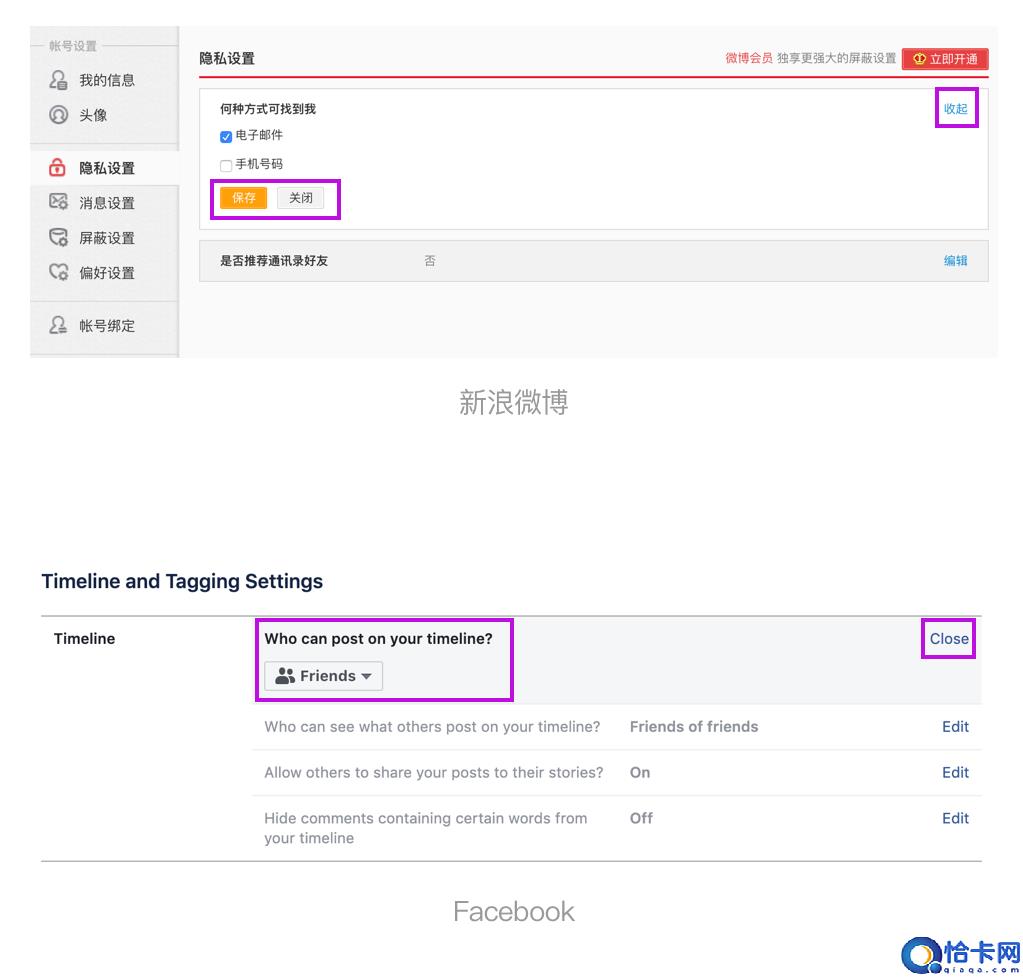
默认为查看状态的两个产品中,在进入修改态后,两个产品均局部展开,局部的右上角有“收起”按钮 。微博做完更改后是需要用户主动保存的,Facebook是修改后立即生效:

文章插图

文章插图
此外,笔者还研究了macOS版本的应用程序,包括苹果电脑的系统设置及一些第三方应用程序的设置页,发现基本都是更改后立即生效 。笔者的看法是:应用程序的设置项目分为本地的和需要与服务器交互的两种 。应用程序的本地设置项居多,或者即使暂时网络中断,也可以在本地保存设置结果,等有网时再与服务器交互 。所以应用程序的设置页大多设计为更改后立即生效 。
而网页版的产品,每一个更改都需要与服务器交互,即使如Facebook这种做成了更改后立即生效的效果,实际上也是进行了一次用户没有感知的服务器交互 。而用户在使用网页版产品的过程中已经被教育出了进行任何操作均需手动提交的习惯,所以,可能提供主动保存的按钮,才会让用户心安,觉得更改确实生效了 。或者,如果设计产品时想免除用户手动提交的麻烦,那么应该用户每做一次更改后都出现一次toast提示,给予用户操作的反馈 。
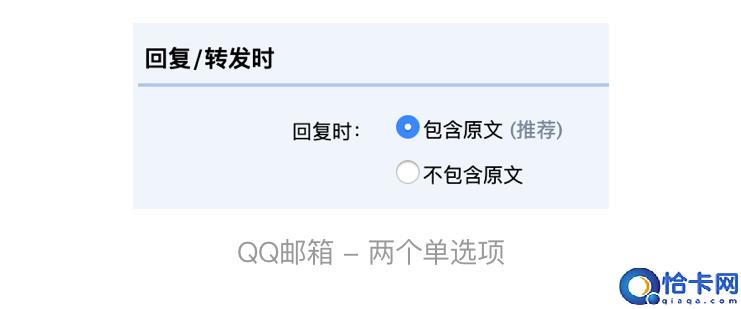
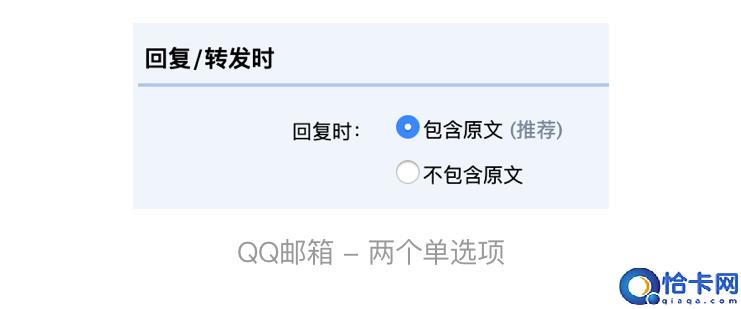
3. “是否”类问题用开关、复选框还是两个单选项?在设置页中,最常设置的一种问题类型就是是否启用某项功能 。笔者研究的PC端产品中,对这种问题的处理有三种方法:两个单选项、方形复选框、和与移动端相同的开关:

文章插图

文章插图
首先看两个单选项的设计:两个选项只有一字之差,未免累赘了;并且有些产品提供的两个选项字数很多,理解成本还比较高 。

文章插图

文章插图
再看复选框的设计:“复选”顾名思义,就是可以多选 。复选框这种控件,多用于可以多选的问题 。而一个设置项目,只有一个选项,用复选框未免和真正可以多选的设置项有所混淆 。

文章插图

文章插图
个人比较推荐的是开关这种形式 。一方面开/关比阅读两个单选项的理解成本低,另一方面,开关这种形式与移动端主流的形式一致,适用于跨平台的产品 。
推荐阅读
- 鸡蛋萝卜饼怎么做好吃窍门 鸡蛋萝卜饼的做法
- 草莓酸奶怎么做好吃又简单 草莓酸奶怎么做
- 家常甘蓝怎么做好吃 家常菜甘蓝怎么做
- 结婚提前发朋友圈的句子 提前发朋友圈端午节的句子
- 带鱼怎么做好吃 带鱼吃什么
- 廉江市彦良农产品贸易有限公司_工商信用信息_经营范围期限状态_法人_地址_注册资本_怎么样
- 前端vue是什么意思 vue中的路由是什么意思
- 智能老花镜的弊端有哪些 智能老花镜的弊端
- 货币基金与银行理财产品区别是什么
- 入墙式衣柜怎么做好













