文章插图
水波纹特效这个特效相信大家都见过 , 其思想就是在上面的大概位置上设置背景颜色 , 用相同的底色覆盖 ,
然后用到translate这个属性 , 通过转化x、y值 , 然后通过不停的旋转角度 , 至于数值为啥是这个值 , 我也搞不清楚 。 。 。 有知道的小伙伴可以在评论区留言.
p{ //复盖 border-radius: 45% 47% 44% 42%; transform: translate(-50%, 0); animation: move 10s linear infinite;}@keyframes move { 100% { transform: translate(-50%, -160px) rotate(720deg); }}

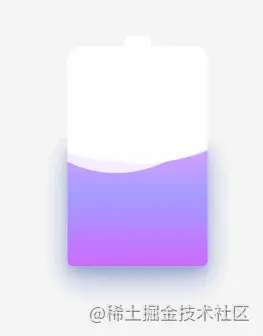
文章插图
此时 , 我们发现这个效果并不太真实 , 进行多覆盖两个 , 改变旋转值和
border-radius的值来设置水面不重叠 , 但又有差距的效果 p{ &:nth-child(2){ border-radius: 38% 46% 43% 47%; transform: translate(-50%, 0) rotate(-135deg); } &:nth-child(3){ border-radius: 42% 46% 37% 40%; transform: translate(-50%, 0) rotate(135deg); }}此时的效果就非常真实了

文章插图
End不得不说
css真的很神奇 , 最神秘的莫过于css , 喜欢的点个赞??支持下吧(● ̄(?) ̄●) (学习视频分享:web前端)
以上就是纯CSS实现水波纹的电池充电动画特效的详细内容 , 更多请关注电脑自学网其它相关文章!
【纯CSS实现水波纹的电池充电动画特效】
推荐阅读
- 藏银和纯银的区别是什么 哪个好 藏银首饰有什么含义
- 纯母乳喂养的几个误区
- 用Excel条件格式和函数实现隔行换色知道的都在这里了
- 使用Excel自动实现同分同名次排序[图文攻略]
- Excel公式自动实现同分同名次排序让您无可匹敌
- 为什么建议6个月内宝宝要纯母乳喂养?
- 塔罗占卜愿望能实现吗?心里想的事情会不会成真
- 在Excel中实现金额数据的分列功能成为攻无不克的玩家
- 用Excel实现按姓氏笔画的排序推荐阅读
- 实现Excel-2007文档逆序打印涨知识













